今日は初心者向けに実際に一緒にHTMLを記述してコードの記述を体験してみましょう。
HTMLとは?
HTML(Hyper Text Markup Language)とはWebサイトの文書の見出しや段落に分けるなど文書を組み立てる役割です。マークアップとは文章の構成や文章の役割を示すという意味です。ほとんどのWebサイトで、このHTMLとCSSによってつくられています。
つまり文章に意味を与えるものと考えてよいと思います。
HTMLを記述する際はテキストエディタというものを使用します。
さてここからHTMLを実際に記述してみましょう。
ここでHTMLを勉強するときに大切な言葉が「タグ」です。
HTMLのタグ
HTMLではタグと呼ばれるもので文書を組み立てていきます。

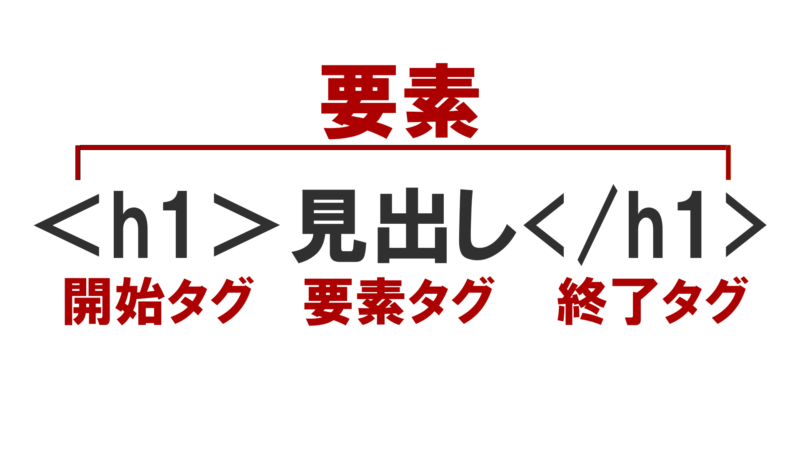
上図のように<h1>が開始タグで、</h1>が終了タグです。
このように開始タグと終了タグで囲むことで、「ここからここまでが見出しです」とか「ここからここまでが段落です」ということを表します。
属性
属性とは、HTMLの要素に対して性質を与える役割をしています。HTMLがなんの役割をするのかを規定することが役割です。

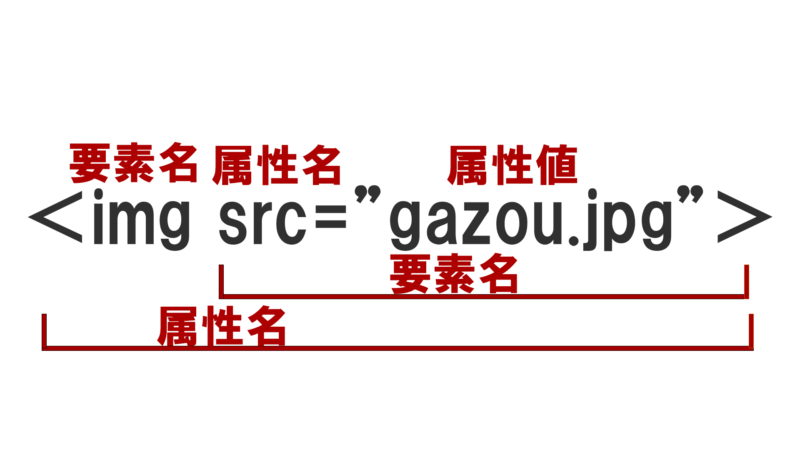
Gazou.jpgは画像のファイル名です。Img要素ではSRC属性を記述して表示させたいファイル名を指定します。
属性名は’(シングルクオーテーション)もしくは”(ダブルクオーテーション)で囲みます。わかりやすいように、どちらかで統一しましょう。
HTMLの記述方法
サイトではコード記述するためにVisual Studio Codeを使います。
テキストエディタ―を使わないとなにも始まりません。
無料ダウンロードはこちらから↓↓
まず、PCの好きなところにHTML_CSSというフォルダを作りましょう。(私はデスクトップにしました。)
Visual Studio Codeを起動したら、HTML_CSSフォルダをVisual Studio Codeにドラック&ドロップします。
次に「新しいファイル」をクリックし、otameshi.htmlという名前のファイルを作成します。
DOCTYPE宣言
HTMLで一番最初に記述するのがDOCTYPEです。まず、otameshi.htmlの1行目に以下のコードを記述してみましょう。
Otameshi.html

この宣言をすることで、この文書はHTMLファイルであることを宣言しています。
html要素
<html>と</html>のタグで囲まれた範囲がhtml要素で「ここからここまでがHTMLの記述であることを意味します。

Head要素とは
Head要素はwebサイトのタイトルや各種設定用のタグを記述する場所です。
Head内の要素に記述した内容はブラウザに表示されません。
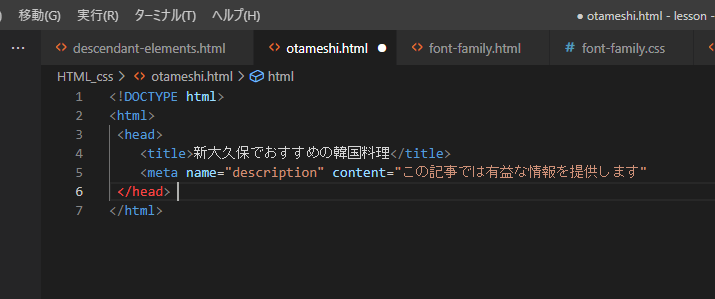
さてheadタグを次のように記述してみましょう

Headタグはブラウザに表示されません。
Titleタグ
Webサイトのタイトルを設定できるもので、<title>と</title>で囲みます。
タイトルタグは検索順位やサイトへの流入に大きく影響します。

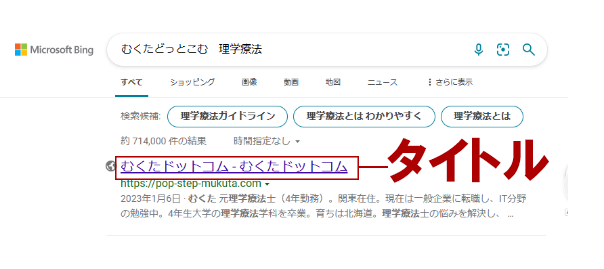
タイトルタグはWeb検索した時に表示されるタイトルになります。

metaタグ
metaタグはWebサイトの説明文や文字コードの設定、画面表示などができます。
description

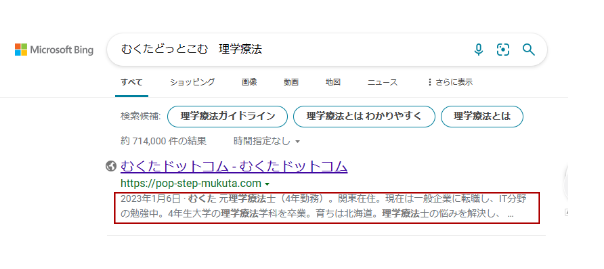
metaタグの中のdescriptionはwebサイトの説明文の部分を記述します。
検索エンジンの検索結果に表示されたり、記事がSNSでシェアされたときに表示されたりします。

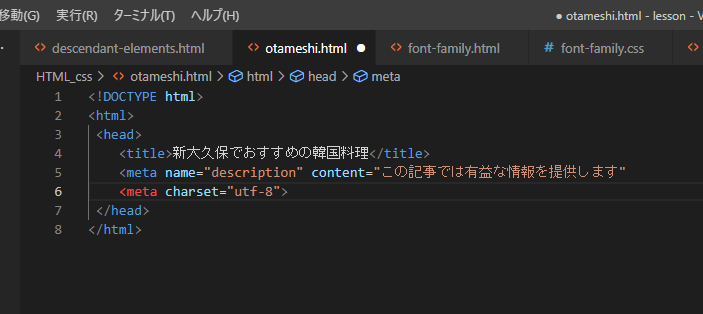
charset
charsetの属性は文字コードを設定します。
meta charsetはメタ キャラセットと読みます。

utf-8というのは近年よく使われる一般的な文字コードです。
文字化けなどが起こらないように記述するものなので、よくわからない場合はそのままutf-8と記述して大丈夫です。
bodyタグ
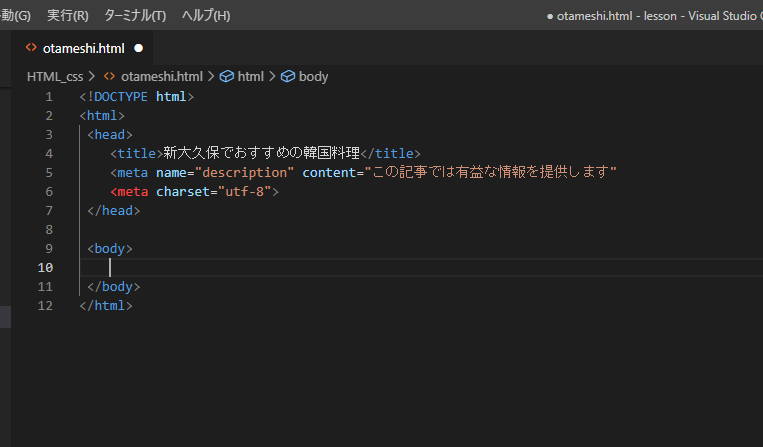
<body>と</body>の間に見出しや文書などを記述するもので、webサイトで実際に画面に表示される部分の設定です。
以下のようにbodyタグを記述してみましょう
otameshi.html

この段階でブラウザでどのように表示されるか見てみましょう
先ほど作ったotameshi.htmlのファイルをブラウザで表示させましょう。

ブラウザで表示させると次のようになります。

まだ何も表示されていないですね。
Bodyタグの中は3つの要素で構成されています。
<header>,<main>,<fotter>
の3つです。順番に解説していきましょう。
headerタグ
Webサイトのヘッダーを構成するためのタグです。
ヘッダーとは文書の各ページの上部にある部分です。よく見出しや、メニュー覧などが配置されている部分です。
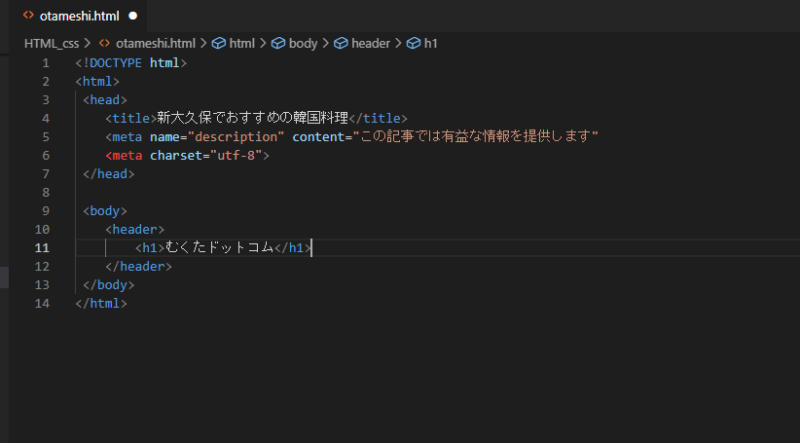
それではheaderの中に大見出しを記述してみましょう。

Ctrl+Sで保存してブラウザで表示させると、<h1>で囲った部分が大見出しとして「むくたドットコム」と表示されます。

mainタグ
mainはWebサイトのメインコンテンツを構成するためのタグです。
mainタグは何が一番重要で、何が一番伝えたいことなのかを示すものです。
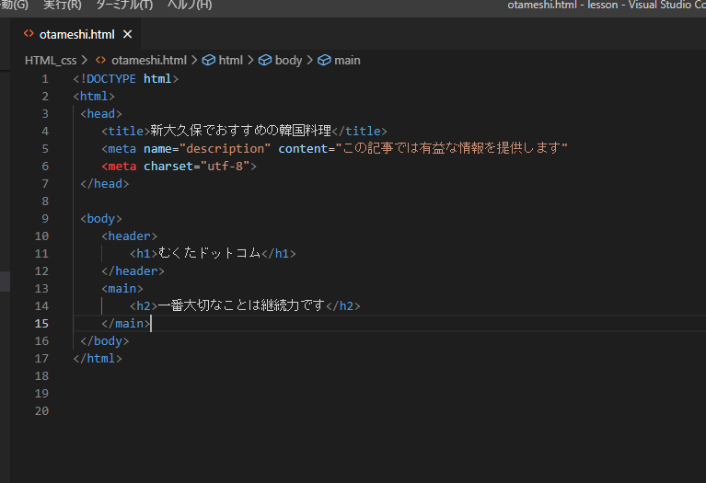
以下のように記述してみましょう。

Ctrl+Sで保存してブラウザで表示させてみましょう。

このように表示されます。
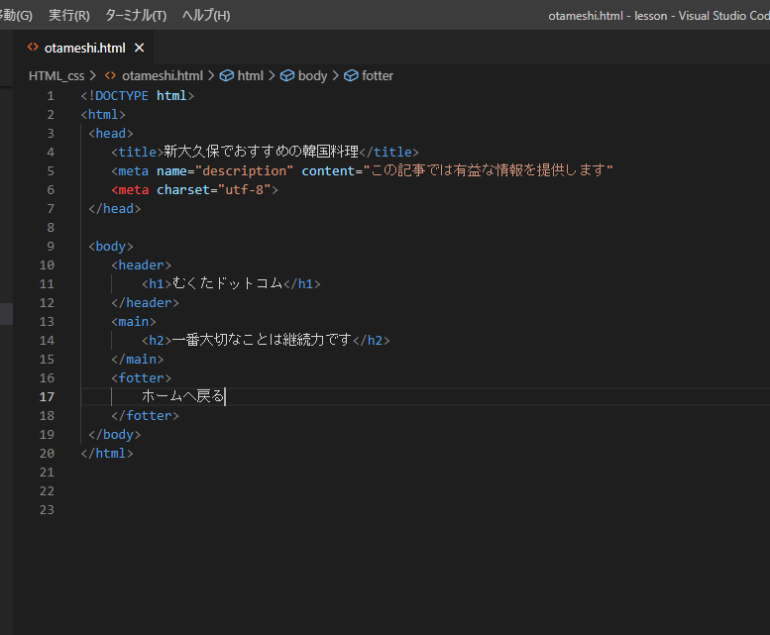
footerタグ
フッタータグはWebサイトの最下部に表示される部分を構成するものです。サイトで著作権やコピーライト、著者の情報などが表示されている部分のことです。

Ctrl+Sで保存をして、ブラウザで表示してみましょう。

どうでしたか??
コードを記述するにはまず実際にキーボードを打って練習するしかありません。
みなさんもぜひやってみてください!!
